Es gibt schon wieder Änderungen am Outfit der Webseite, die einen neuen Artikel zur Erklärung brauchen. Da die Webseite mittlerweile sehr viele Artikel beherbergt, war die Menüstruktur sehr unübersichtlich geworden. Ich habe wieder experimentiert und habe mich letztlich entschieden, die Artikel je Kategorie als Timeline zu präsentieren.
Das von mir verwendete, kostenlose Nature Template von Dr. Menzel IT stellt die Timeline Funktionalität zur Verfügung. Allerdings ist die Dokumentation etwas lückenhaft. Ich möchte daher hier beschreiben, wie meine Lösung entstand. Als Beispiel verwende ich die Sammlung der Kochrezepte auf dieser Seite. Alle anderen Kategorien sind analog realisiert.
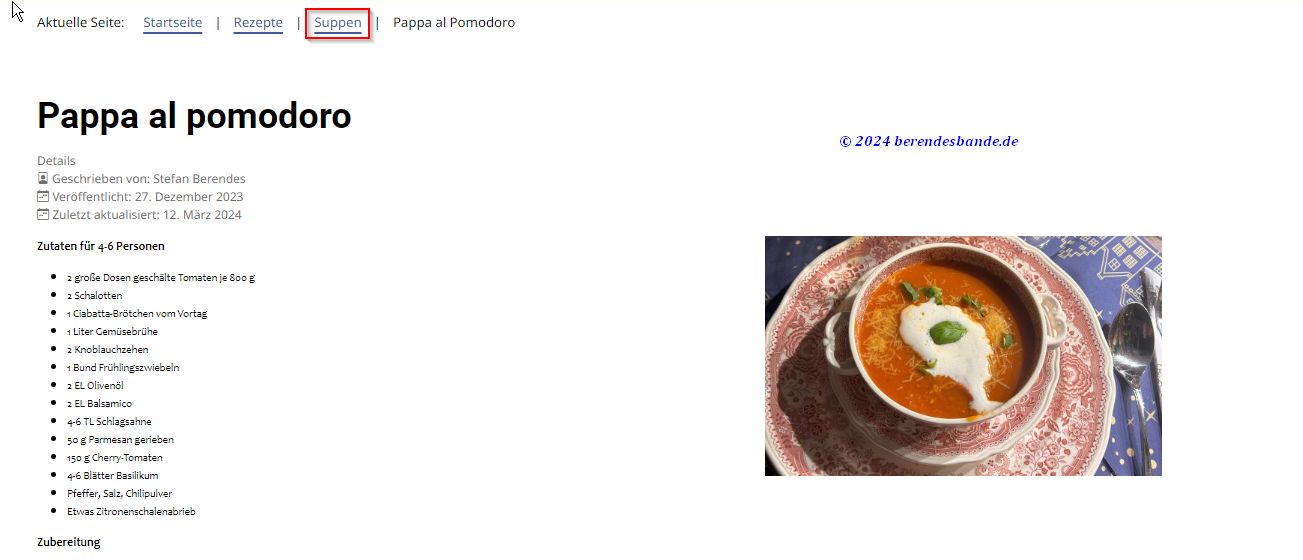
Was will ich eigentlich erreichen? Das Hauptmenü soll nur noch eine Ebene haben. Die Auswahl eines Menüpunktes öffnet eine Auswahlseite mit den verfügbaren Kategorien. Ein Klick auf die Kategorie öffnet die Timeline der zugehörigen Beiträge. Ein Klick auf die Überschrift in der Timeline öffnet den Beitrag. Ein Klick auf die Kategorie im Menü des Beitrags bringt mich zurück in die Timeline. Diese Vorgaben setzen zuerst einmal etwas Fleißarbeit voraus. Alle Beiträge brauchen ein Einleitungsbild und den „Weiterlesen“ Button. Die Struktur der Kategorien muss überprüft und gegebenenfalls angepasst werden. In meinem Beispiel gibt es die Kategorie Rezepte. Diese hat die Unterkategorien Suppen, Hauptspeisen, Nachtisch und Sonstiges. Die einzelnen Rezeptbeiträge sind den Unterkategorien zugeordnet.
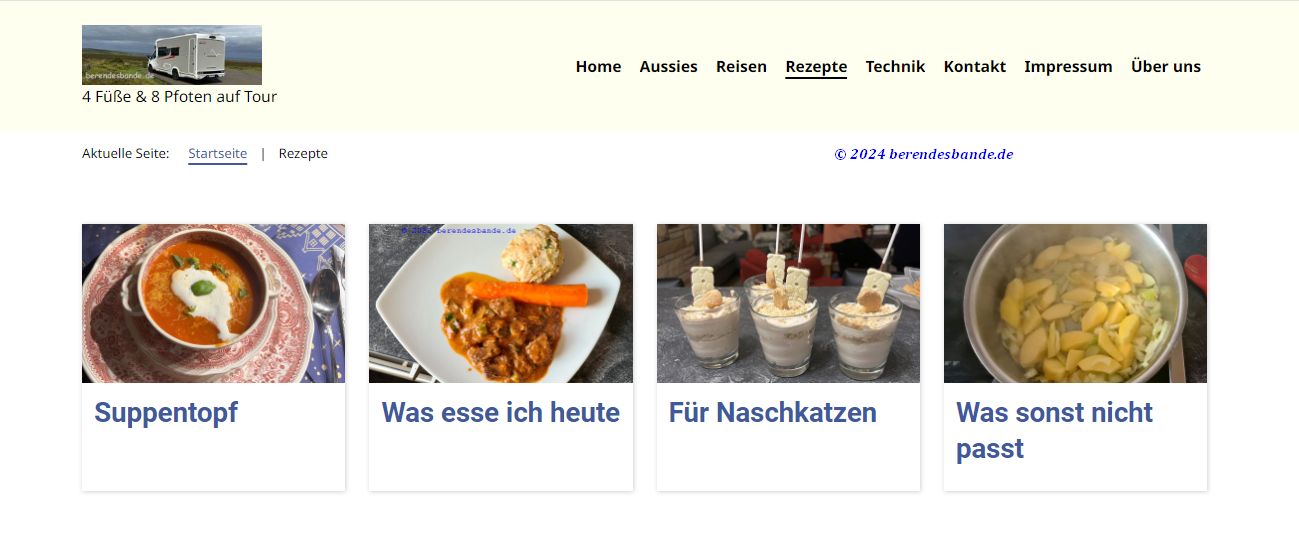
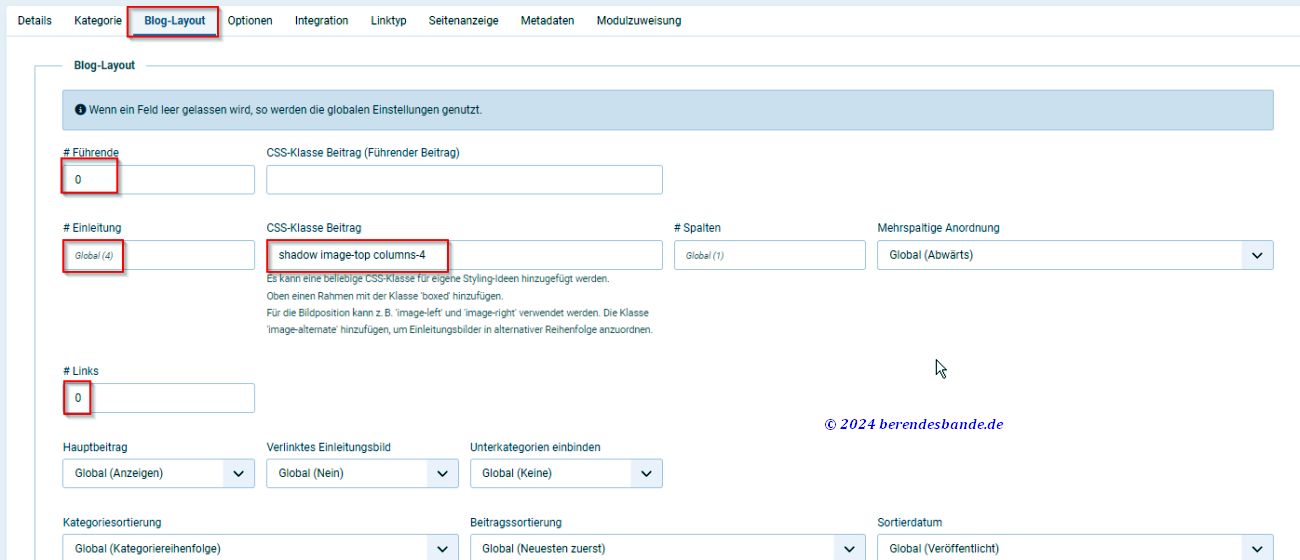
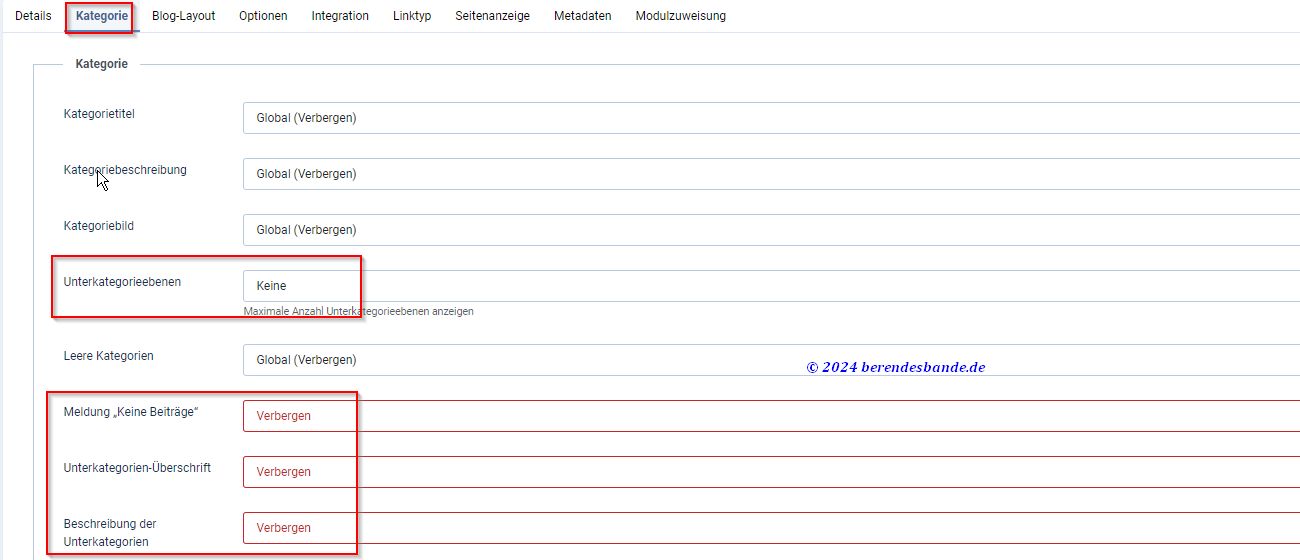
Für die Darstellung der Unterkategorien erstelle ich einen neuen, nur aus der Überschrift bestehenden, Beitrag mit einem Beitragsvorschau Bild, den ich der übergeordneten Kategorie zuweise – also in meinem Fall Rezepte. Dazu wird auch ein Menüpunkt im Hauptmenü unter dem Hauptpunkt (Rezepte) angelegt. Der Menüpunkt im Hauptmenü wird zum Kategorie-Blog der Hauptkategorie. Auf dem Reiter Kategorie werden die Unterkategorien ausgeblendet. Die Einstellungen des Blog-Layout sind in der Fotoserie festgehalten. Es gibt keinen Einleitungsartikel und so viele Spalten, wie es Unterkategorien gibt. Auf dem Reiter Optionen werden noch der Autor, die Daten der Veröffentlichung und Änderung, sowie die Seitennavigation deaktiviert. Damit ist der erste Teil der Aufgabe erledigt und die Unterkategorien werden auf der Übersichtsseite angezeigt.
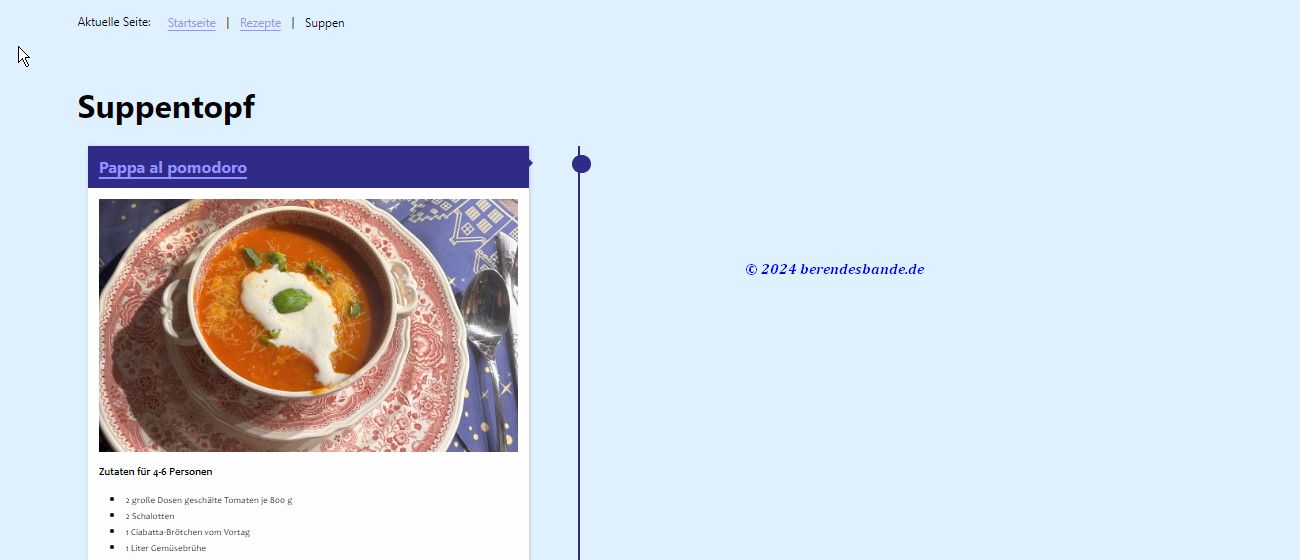
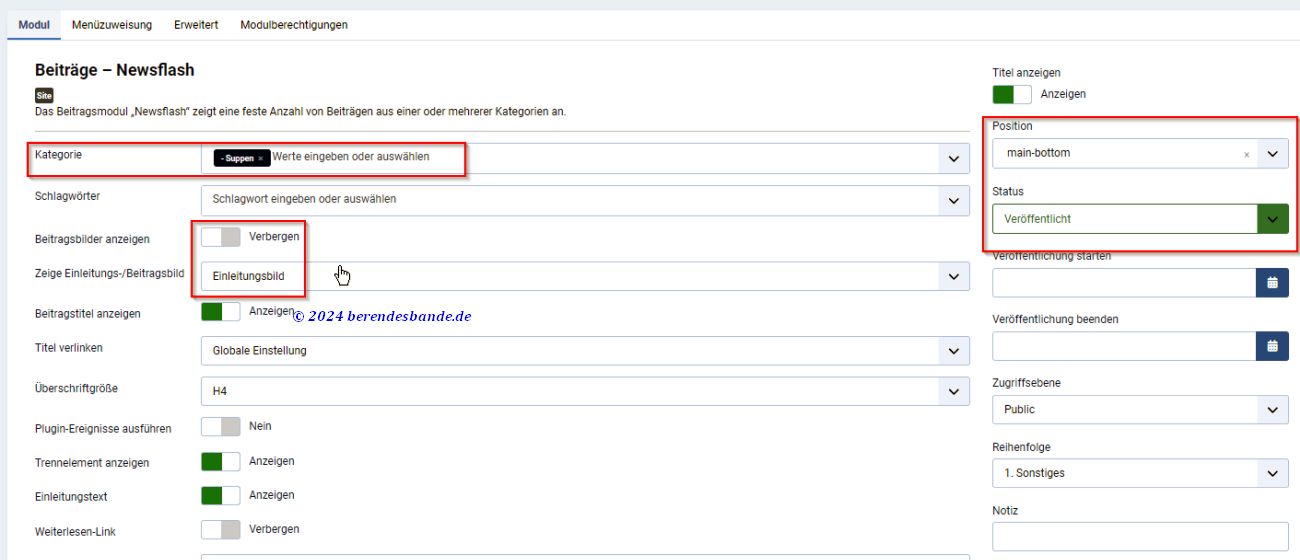
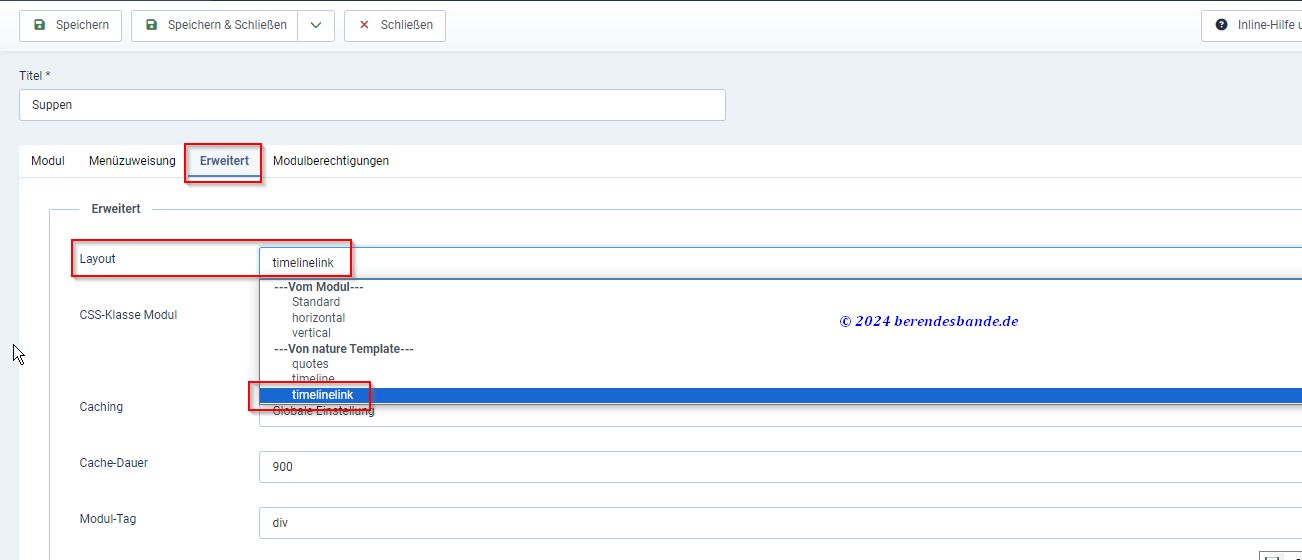
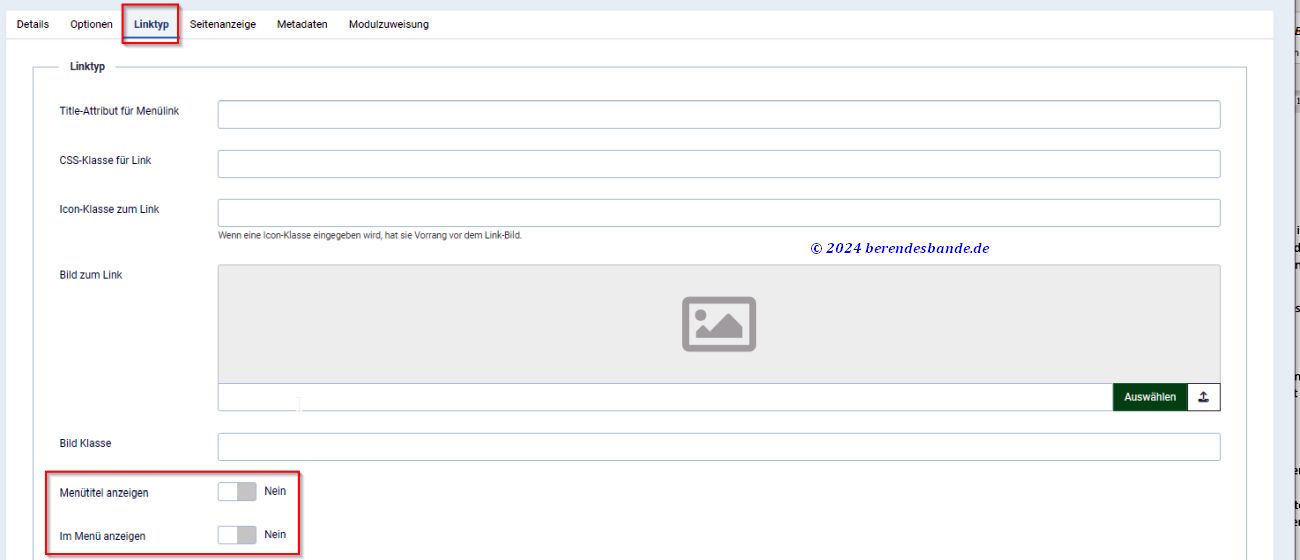
Es fehlt also nur noch die Timeline. Das Template stellt das Modul „Beiträge – Newsflash“ zur Verfügung. Hiermit wird die Timeline gesteuert. Für die Ausgabe benötigt man einen Beitrag, auf den die Menüzuweisung des Moduls verweist. Dazu verwenden wir die Beiträge, die wir zuvor für die Kategorie-Übersicht erstellt haben. Jeder, der im Beispiel erzeugten vier Beiträge, erhält ein eigenes Modul. Im Admin Menü wählt man Site Module und klickt auf Neu. Dann wählt man das Modul „Beiträge Newsflash“ aus. Man gibt den Titel und die Position an, wählt die (Unter-)Kategorie aus und schaltet das Einleitungsbild ein. Auf dem Reiter „Erweitert“ stellen wir noch das Layout auf Timelink. Dies ermöglicht, im Gegensatz zur Timeline, den Aufruf zum zugehörigen Beitrag. Wenn wir nun im Hauptmenü noch die Untermenüpunkte ausblenden, ist die Aufgabe erledigt. Durch das Ausblenden der Überschrift werden alle Unterpunkte mit ausgeblendet. Es reicht also, die Überschrift auszublenden, um alle Unterpunkte auszublenden. Ausblenden der Menüpunkte passiert auf dem Reiter Linktyp. Die Menüpunkte an sich werden noch gebraucht, um ggf. einen Slider oder eine Galerie anzuknüpfen. Deshalb dürfen die Menüpunkte nicht deaktiviert werden, sonst funktioniert der Slider ggf. nicht mehr.
Um die Sache abzurunden habe ich noch ein neues Child Template für die Timeline erstellt. Dieses habe ich den Menüpunkten für die Kategorie-Übersicht zugewiesen. Dabei ging es mir eigentlich nur um die Änderung der Farben – ist halt Geschmacksache.
Zum Schluss noch ein Dankeschön an Viviana Menzel. Die Timeline für meine Hauptgerichte ging etwas durcheinander. Zwei oder mehrere Beiträge erschienen auf der gleichen Seite der Zeitleiste. Als ich selbst nicht mehr weiter wusste, habe ich Frau Menzel über das Kontaktformular der Nature Demo Seite kontaktiert und bekam innerhalb kurzer Zeit ein paar Tipps, für die Fehlersuche. Die Ursache war simpel. Ich schreibe die Rezepte in Word und kopiere diese dann in den Joomla Editor. Was ich bisher nicht wusste, wie man nur den Text übernimmt. Dazu klickt man erst das Einfügen Icon mit dem T und kopiert dann den Text aus der Zwischenablage in den Editor. Jetzt bin ich schlauer. Aus den Rezepten musste also die Formatierung entfernt werden, dann funktionierte die Timeline einwandfrei.